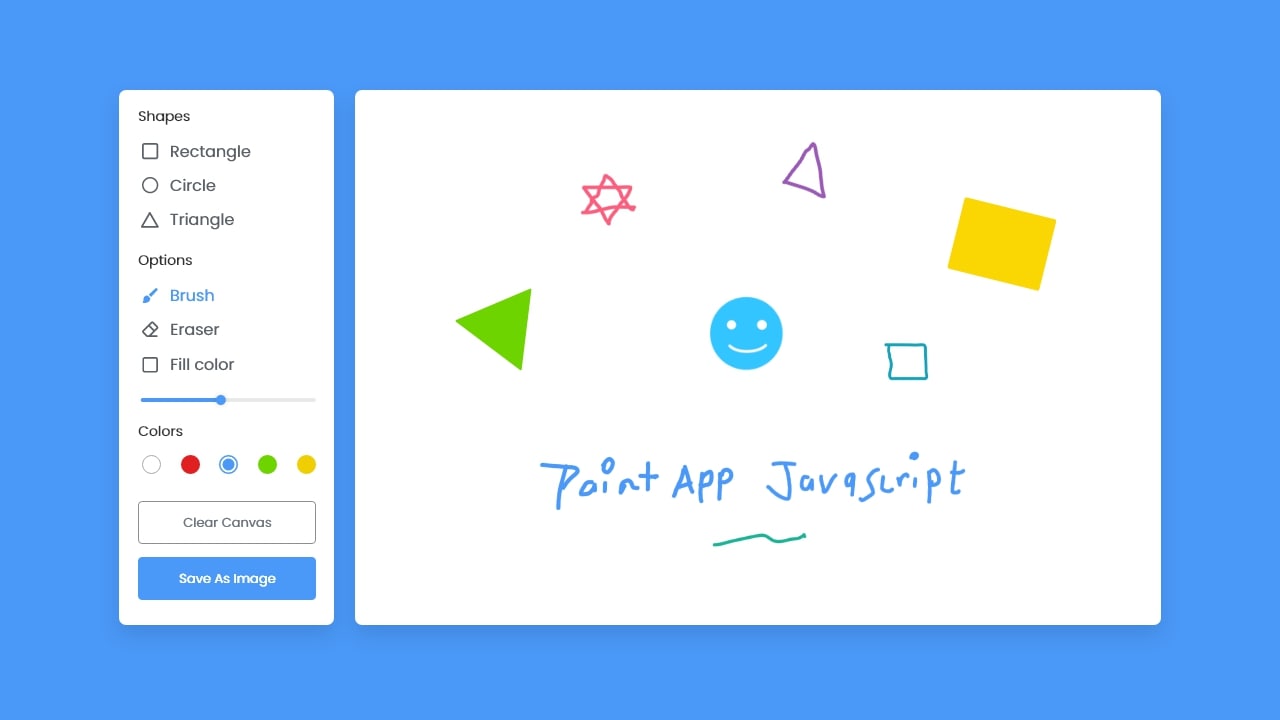
Drawing Canvas With Js . — the canvas api provides a means for drawing graphics via javascript and the html element. Html5 features the element that allows you to draw 2d graphics using javascript. In this tutorial we will create a. the canvas api allows javascript to draw graphics on the canvas. Introduction to the html5 canvas element. The canvas api can draw shapes, lines, curves, boxes, text,. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. — create a drawing app using javascript and canvas. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. # javascript # tutorial # beginners # webdev.
from www.codingnepalweb.com
— the canvas api provides a means for drawing graphics via javascript and the html element. the canvas api allows javascript to draw graphics on the canvas. Html5 features the element that allows you to draw 2d graphics using javascript. In this tutorial we will create a. # javascript # tutorial # beginners # webdev. Introduction to the html5 canvas element. — create a drawing app using javascript and canvas. — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. The canvas api can draw shapes, lines, curves, boxes, text,.
Top 10 JavaScript Projects for Beginners with Source Code
Drawing Canvas With Js In this tutorial we will create a. Introduction to the html5 canvas element. In this tutorial we will create a. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. the canvas api allows javascript to draw graphics on the canvas. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. # javascript # tutorial # beginners # webdev. — create a drawing app using javascript and canvas. — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. The canvas api can draw shapes, lines, curves, boxes, text,. — the canvas api provides a means for drawing graphics via javascript and the html element. Html5 features the element that allows you to draw 2d graphics using javascript.
From www.youtube.com
How to Draw a Circle in Javascript How to Draw a Circle on Canvas Using Javascript YouTube Drawing Canvas With Js the canvas api allows javascript to draw graphics on the canvas. — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. Introduction to the html5 canvas element. The canvas api can draw shapes, lines, curves, boxes, text,. Html5 features the element that allows. Drawing Canvas With Js.
From www.youtube.com
Using Fabric.js for Canvas drawing and animation Introduction YouTube Drawing Canvas With Js The canvas api can draw shapes, lines, curves, boxes, text,. In this tutorial we will create a. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. Introduction to the html5 canvas element. the canvas api allows javascript to draw graphics on the canvas. # javascript #. Drawing Canvas With Js.
From exceptionnotfound.net
Drawing with FabricJS and TypeScript Part 1 Intro, Goals and Setup Drawing Canvas With Js — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. — create a drawing app using javascript and canvas. In this tutorial we will create a. The canvas api can draw shapes, lines, curves, boxes, text,. In this tutorial, you’ll learn about html. Drawing Canvas With Js.
From www.youtube.com
How to Draw on a Canvas HTML Tag Javascript in 10 Minutes Tutorial by Bruno Imbrizi Drawing Canvas With Js — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. # javascript # tutorial # beginners # webdev. the canvas api. Drawing Canvas With Js.
From shopnflgamepass.blogspot.com
38 How To Draw On A Canvas Javascript Javascript Answer Drawing Canvas With Js Html5 features the element that allows you to draw 2d graphics using javascript. In this tutorial we will create a. Introduction to the html5 canvas element. the canvas api allows javascript to draw graphics on the canvas. — the canvas api provides a means for drawing graphics via javascript and the html element. — create a drawing. Drawing Canvas With Js.
From www.codingnepalweb.com
Top 10 JavaScript Projects for Beginners with Source Code Drawing Canvas With Js — create a drawing app using javascript and canvas. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. The canvas api can draw shapes, lines, curves, boxes, text,. Introduction to the html5 canvas element. Html5 features the element that allows you to draw 2d graphics using. Drawing Canvas With Js.
From canvas-story.blogspot.com
Free Draw 2 Auto Draw Images Script You just need to launch the extension, select your content Drawing Canvas With Js — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. Introduction to the html5 canvas element. The canvas api can draw shapes, lines, curves, boxes, text,. — create a drawing app using javascript and canvas. In this tutorial, you’ll learn about html canvas and how to use. Drawing Canvas With Js.
From www.youtube.com
Drawing Canvas With Javascript for Mobile touch Events HTML,JS Drawing Canvas Tutorial Part Drawing Canvas With Js The canvas api can draw shapes, lines, curves, boxes, text,. — the canvas api provides a means for drawing graphics via javascript and the html element. — by the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of. In this tutorial we will create a.. Drawing Canvas With Js.
From paintingvalley.com
Drawing Js at Explore collection of Drawing Js Drawing Canvas With Js the canvas api allows javascript to draw graphics on the canvas. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. In this tutorial we will create a. Html5 features the element that allows you to draw 2d graphics using javascript. — the canvas api provides. Drawing Canvas With Js.
From www.mattmorgante.com
How To Draw with Javascript & HTML Canvas — Matt Drawing Canvas With Js Html5 features the element that allows you to draw 2d graphics using javascript. The canvas api can draw shapes, lines, curves, boxes, text,. Introduction to the html5 canvas element. the canvas api allows javascript to draw graphics on the canvas. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. . Drawing Canvas With Js.
From lovebleeding9ffedd.blogspot.com
41 Canvas Javascript Draw Circle Javascript Nerd Answer Drawing Canvas With Js — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. the canvas api allows javascript to draw graphics on the canvas. Introduction to the html5 canvas element. — create a drawing app using javascript and canvas. In this tutorial, you’ll learn about html canvas and how. Drawing Canvas With Js.
From morioh.com
Learn HTML5 Canvas DRAW HTML & JavaScript Drawing Canvas With Js the canvas api allows javascript to draw graphics on the canvas. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. — the canvas api provides a means for drawing graphics via javascript and the html element. The canvas api can draw shapes, lines, curves, boxes, text,. In this tutorial. Drawing Canvas With Js.
From codingsans.com
Fabric.js Tutorial The Ultimate Guide to Objects and Complex Shapes Drawing Canvas With Js — the canvas api provides a means for drawing graphics via javascript and the html element. # javascript # tutorial # beginners # webdev. Html5 features the element that allows you to draw 2d graphics using javascript. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly.. Drawing Canvas With Js.
From www.youtube.com
How to Draw on a Canvas with Javascript YouTube Drawing Canvas With Js In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. — create a drawing app using javascript and canvas. Introduction to the html5 canvas element. — the canvas api provides a means for drawing graphics via javascript and the html element. Html5 features the element that allows you to draw. Drawing Canvas With Js.
From www.youtube.com
JavaScript & Canvas Drawing Polygons YouTube Drawing Canvas With Js the canvas api allows javascript to draw graphics on the canvas. In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. The canvas api can draw shapes, lines, curves, boxes, text,. # javascript # tutorial # beginners # webdev. — by the end of this article, you will have learned. Drawing Canvas With Js.
From stackoverflow.com
javascript Free drawing on canvas using fabric.js Stack Overflow Drawing Canvas With Js Introduction to the html5 canvas element. In this tutorial we will create a. — the canvas api provides a means for drawing graphics via javascript and the html element. the canvas api allows javascript to draw graphics on the canvas. — in order to draw graphics on the canvas we use a javascript context object, which creates. Drawing Canvas With Js.
From www.youtube.com
Create a simple drawing app using javascript and HTML5 canvas YouTube Drawing Canvas With Js In this tutorial, you’ll learn about html canvas and how to use javascript to draw on the canvas. — create a drawing app using javascript and canvas. # javascript # tutorial # beginners # webdev. In this tutorial we will create a. The canvas api can draw shapes, lines, curves, boxes, text,. — the canvas api provides a. Drawing Canvas With Js.
From www.cakeresume.com
JavaScript 8 Drawing Canvas Elice Cheng’s Portfolio Drawing Canvas With Js The canvas api can draw shapes, lines, curves, boxes, text,. — in order to draw graphics on the canvas we use a javascript context object, which creates graphics on the fly. the canvas api allows javascript to draw graphics on the canvas. # javascript # tutorial # beginners # webdev. — by the end of this article,. Drawing Canvas With Js.